Drr: Health Recommendation App with GPT4
see (prompt) Prototype for Health Coach
Github: personalscience/drr

see Siphox API
ChatGPT Prompt
2023-05-27 8:46 AM
I’m developing a consumer health app in React and Python that calls external APIs in order to show general diet recommendations. I have the end-to-end system working now and want to think about scalability and eventually making it production ready. The app UX has lots of English strings that i’ll likely want to change over time. Should I refactor it so all the strings are separated from the code? Although eventualy I’ll want to make the app multi-lingual, it’s not a priority. Still, if it makes my overall engineering effort easier, I’d like to know what would be involved if I bite the bullet and work it into my code today.
here’s my current src directory: └── src ├── App.css ├── App.js ├── App.test.js ├── AppContext.js ├── Footer.js ├── Home.js ├── Input.js ├── Navbar.js ├── Navigation.js ├── Results.js ├── Settings.js ├── assets ├── index.css ├── index.js ├── logo.svg ├── reportWebVitals.js └── setupTests.js
and my overall project
. ├── README.md ├── assets ├── backend ├── docker-compose.yml ├── docs ├── drr.code-workspace ├── frontend ├── geckodriver.log ├── pytest.ini └── venv
ChatGPT Prompt
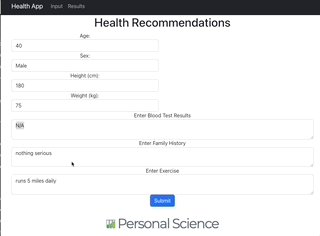
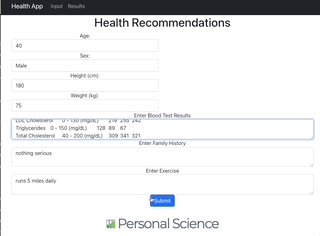
I’m developing a personal health recommendation app that allows users to input their health information like blood tests and family history and receive general recommendations, especially about diet and suggested diagnostic tests.
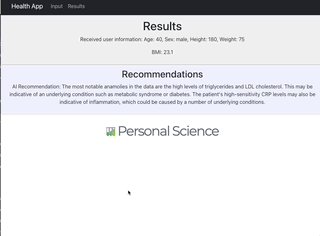
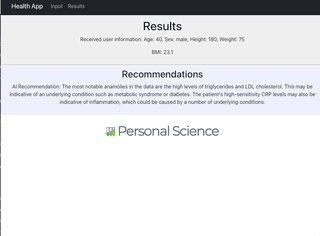
My prototype so far uses React for the frontend and Python/Flask for the backend. It uses the OpenAI API with GPT-4 for generating health recommendations based on user input.
next I’d like to improve the UX, but I want to do it in a scalable way, hopefully with a nice designer GUI so I can quickly iterate on alternative designs. I’m currently using Bootstrap, but I’m early enough in the project that I can change if there’s something better.
Here’s my current file layout:
I’m doing a project to develop a personal health recommendation app that allows users to input their health information and receive general recommendations: uses React for the frontend and Python/Flask for the backend, with PostgreSQL as the database. Use the OpenAI API with GPT-4 for generating health recommendations based on user input. Create a Docker container for easy deployment and hosting flexibility.
Progress so far:
Created a basic React frontend that allows users to input their age, sex, height, and weight, family history, etc.
Created a basic Python/Flask backend that listens to API requests from the frontend. Configured communication between the frontend and backend, ensuring that data is sent and received correctly. Unit tests for most of the above using pytest and selenium
My project is set up like this, with a top directory and a subdirectory called “frontend” where the React lives.
tree -La 1
.
├── .DS_Store
├── .env
├── .git
├── .gitignore
├── .pytest_cache
├── .vscode
├── README.md
├── assets
├── backend
├── docker-compose.yml
├── docs
├── drr.code-workspace
├── frontend
├── geckodriver.log
├── pytest.ini
└── venv` and `tree frontend -La 2
frontend
└── drr_frontend
├── .gitignore
├── Dockerfile
├── README.md
├── node_modules
├── package-lock.json
├── package.json
├── public
└── srcMy backend runs on port 5001 and my frontend on 3000.
next I want to
Docker and Deployment
Now I’d like to convert the whole thing into a Docker image so I can easily deploy this to other machines.